
Kendi Websitemi Nasıl Yaptım?
Bu yazıda kendi websitemi nasıl yaptığımı anlatacağım. Yapım aşamasını, kullandığım teknolojileri, dosya yapımı ve daha fazlasını sizlerle paylaşacağım. Biraz uzun bir yazı olacak ama umarım faydalı olur. Siz de bu sitenin kaynak kodlarına buradan ulaşabilirsiniz.
Kullanılan Teknolojiler
- Eleventy
(Static Site Generator) - Tailwind CSS
(CSS Framework) - Netlify
(Hosting) - Git / GitHub
(Version Control & Continuous Deployment)
Özellikler
Pagination: (Blog ve Projeler sayfasında belirli sayıdan fazla içerik varsa sayfalama yapılıyor)
Önceki / Sonraki İçerik: (Blog ve Projeler sayfasında içerikler arası geçiş yapılıyor)
Öne Çıkarma: (Seçili içerik sabitlenebiliyor ve her zaman üstte gösteriliyor. Ayrıca neon efekti ile vurgulanıyor.
Kategori: Blog ve Projeler sayfasında içerikler kategorilere ayrılıyor)
Etiket: (Blog ve Projeler sayfasında içerikler etiketlere ayrılıyor. Kullanıcı isterse extendTag.js ile kendi etiketlerini ve renklerini ayarlabiliyor)
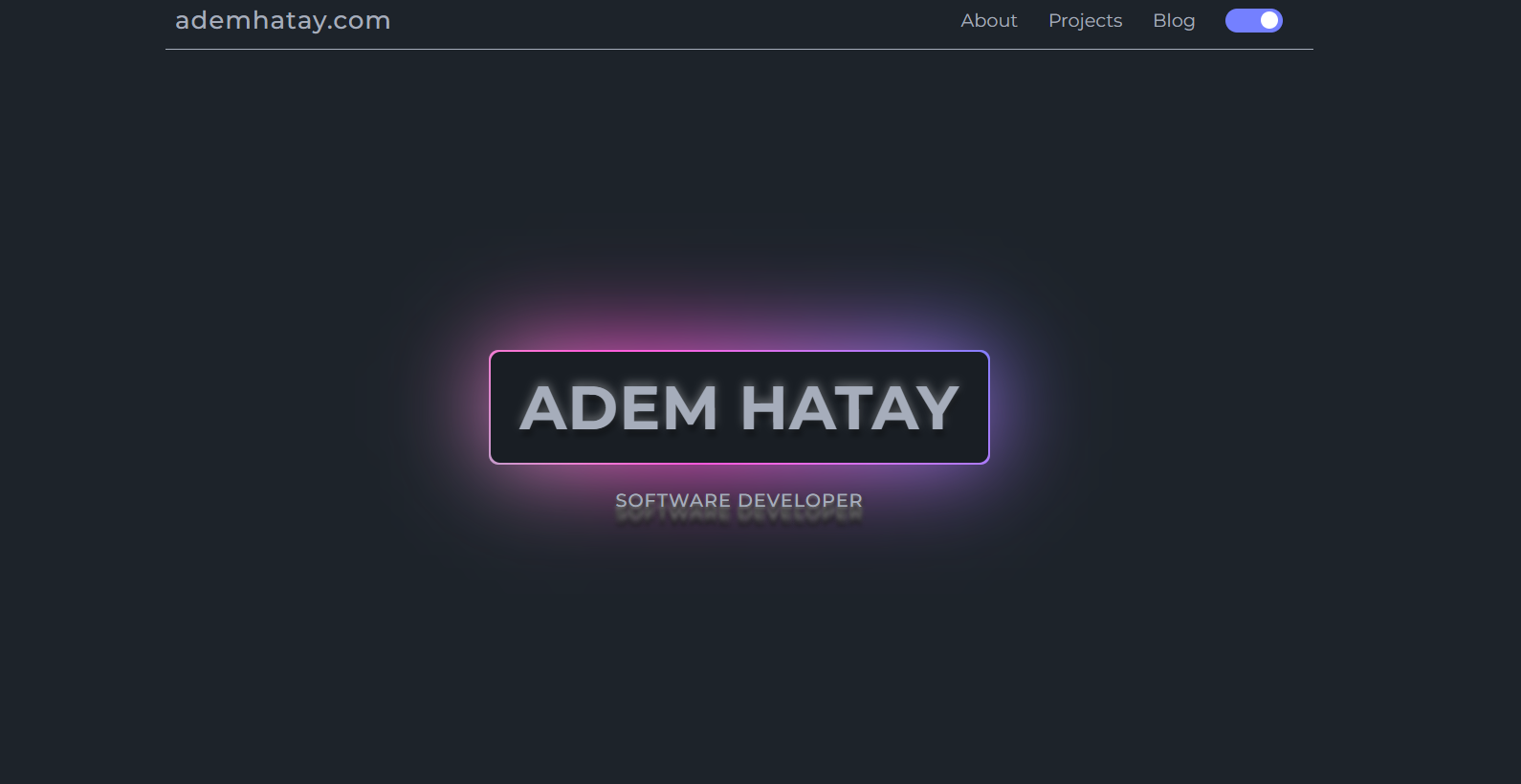
Karanlık Mod: (Kullanıcı isterse karanlık modu açıp kapatabiliyor)
Sürekli Yayınlama: (Yeni içerik eklediğimde ve commit attığımda otomatik olarak netlify üzerinde yayınlanıyor. Böylece tek yapmam gereken içeriğimi ekleyip commitlemek ve pushlamak.)Yapım Aşaması
Öncelikle Eleventy ile bir proje oluşturdum. Eleventy statik site oluşturmak için kullanılan bir araç. Pek çok statik site oluşturucu arasından 11ty'i seçme nedenim ise diğerlerine göre oldukça hızlı şekilde site oluşturması ve kullanım kolaylığı. Çeşitli Template Language'lerini desteklemesi de bir diğer artısı. Ben de Nunjucks kullanarak siteyi oluşturdum.
Nunjucks hakkında hiçbir bilgim olmamasına rağmen kendi dökümantasyonu üzerinden istediğim gibi kullanabildim.
Eleventy ile .njk uzantılı dosyaları .html'e çevirerek statik bir site oluşturdum. Bu aşamada Tailwind CSS kullanarak siteyi tasarladım.
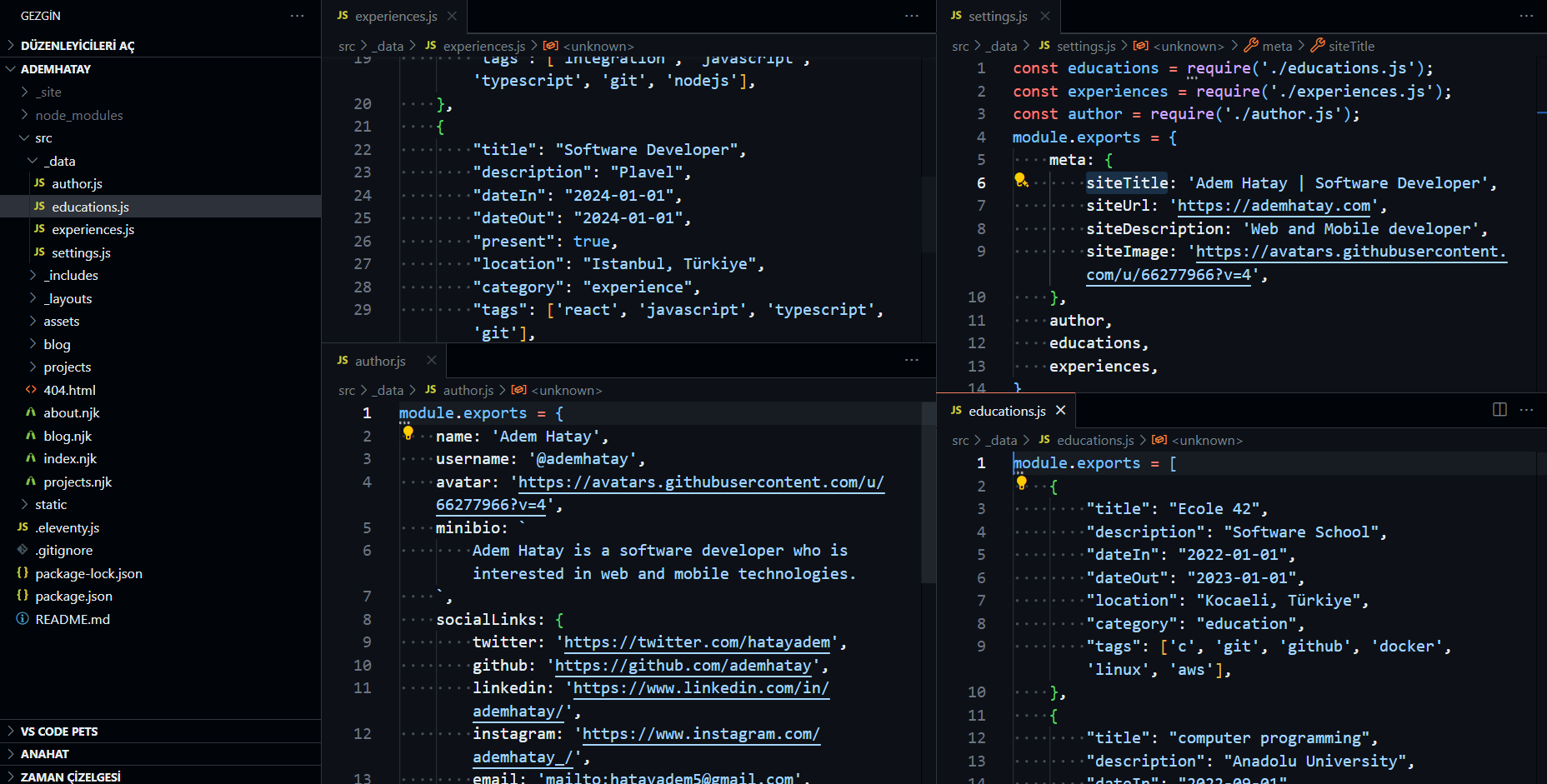
Dosya Yapısı
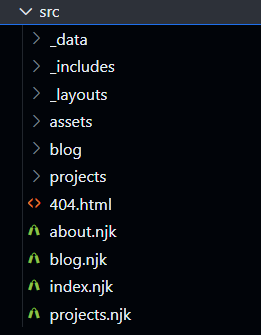
Eleventy ile oluşturduğum dosya yapısı şu şekilde:
*Resimleri büyütmek için üstüne tıklayın
_data: Sitemin verilerini tuttuğum klasör. bu dosyaları değiştirerek siteyi başka bir kullanıcı tamamıyla kendisine uyarlayabilir.
_includes: Sitemin içerisinde birden fazla yerde kullandığım kodları tek bir component haline getirerek tekrar tekrar kullanmamı sağlıyor.
assets: assets klasörü websitemdeki statik dosyaların (resim, stil javascript dosylarıvb.) tuttuğum klasör. Eleventy ile build alırken burası da source klasörüne aktarılıyor. Bu yüzdensitemap.xmldosyam da sunucuya gitmiş oluyor.
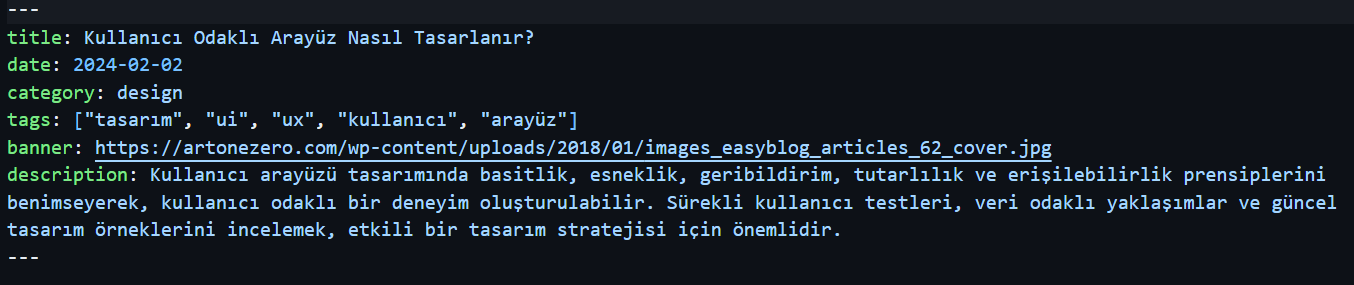
blog: Blog yazılarımı paylaştığım klasör. Klasör adım aynı zamanda url adresim de olduğu için bu şekilde yazmaya özen gösteriyorum. Her klasör içerisindeindex.mdadında bir markdown dosyası bulunuyor ve içeriklerimi buraya yazıyorum. Sayfa başlığım, açıklamam, etiketler ve kategori gibi pek çok datayı ise içerik dosyamın hemen başına şekildeki gibi yerleştiriyorum. Bu kullanım Eleventy 'den geliyor.blog.jsonise tüm postlarım config dosyası. şimdilik post adında bir grupta toplamamı sağlıyor.